Image.AssetsにPDFを指定するやり方。
確認方法に注意!
まず、@1xの解像度でPDF画像を用意する。
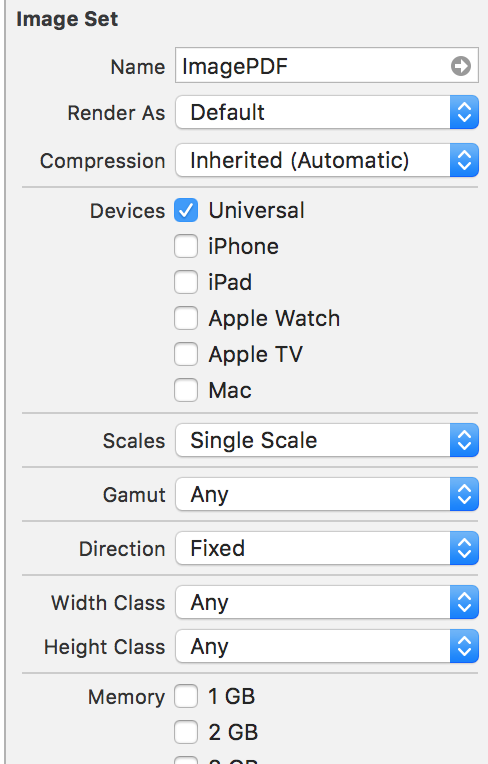
で、Image.Assetsを新規作成して、ScalesをSingle Scaleにして、PDFをドラッグ&ドロップして設定。

これでOK。
すると、ビルド時に、Xcodeが、@2x、@3xのサイズの画像を生成してくれるらしい。
検証
検証してみる。
100point × 100pointのUIImageViewに画像を設定するとする。
まず、以下の画像を用意して、Image.Assetsを作成する。
– 100px × 100px のPNG画像
– 100px × 100px のPDF画像
で、Xcodeで、100point × 100point のUIImageViewを2つつくって、それぞれのImage.Assetsを指定する。
で、異なるscale factorの端末で確認する。例えば、iPhone 3GS(@1x)、iPhone7(@2x)、iPhone7 Plus(@3x)で見比べて確認する。
iPhone7と7Plusしか確認してないけど、確認は、シミュレータでもできました。(Xcode8.3.3で確認)
注意!
100point × 100pointのUIImageViewと、200point × 200pointのUIImageViewと、300point × 300pointのUIImageViewを用意して、Image.Assetsを指定するというのは、違う。その場合は、画像は荒いままのハズ。
scale factor(@1x、@2x、@3x)っていうのは、100point × 100pointのUIImageViewがあったときに、@2xなら、200px × 200pxのビットマップ画像を、@3xなら、300px × 300pxのビットマップ画像を、敷き詰められるということ。
ちなみに、@1xの端末は、
iPhoneだと、3GS以前で、iPadだと、iPad2と初代iPad mini?以前となるらしい。

コメント