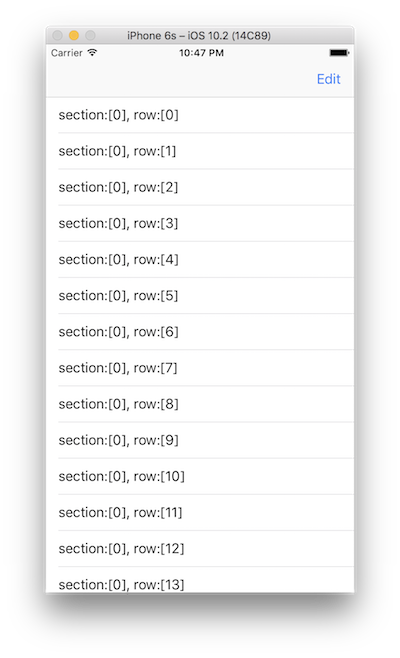
例えば、iOS標準の「メール」アプリや、「メモ」アプリでは、ナビゲーションバーの右側に「編集」ボタンがあり、
「編集」ボタンを押すと、テーブルビューの行を一括選択したり削除したり…と、編集できるようになる。
これを、どうやるか。
準備
今回は、ナビゲーションバーの上に「編集」ボタンを表示させるため、UINavigationControllerを利用する。
テーブルビューの最低限の実装は、次の記事を参照。
UITableViewの最低限の実装
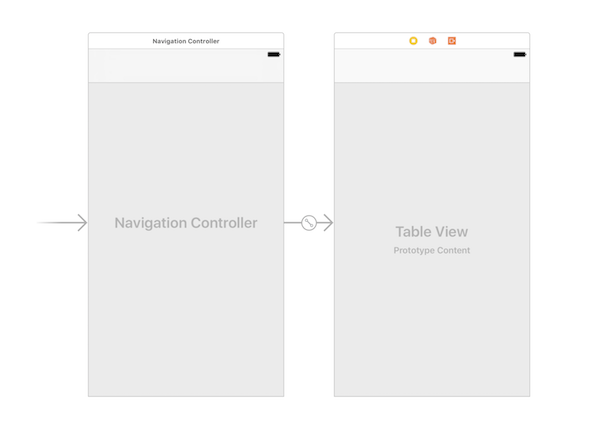
- あらかじめ、UITableViewを持ったViewControllerを、NavigationControllerにのせておく。ストーリーボードでやると下の図のような感じ。

実装手順
- ナビゲーションバーを表示するようにする。(何もしなくても表示されている場合もあるかも。)
例えば、ViewControllerのviewDidLoadでやる場合は、次のようにする。
|
1 |
self.navigationController?.isNavigationBarHidden = false |
- ViewControllerのRightBarButtonにUIViewControllerが持っているeditButtonItemをセットする。
|
1 2 3 4 5 6 7 8 9 10 |
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // テーブルビューのデータソースとしてViewControllerを指定。(storyboardで設定しても良い。) self.tableView.dataSource = self //ナビゲーションバーの右側に編集ボタンを表示 self.navigationItem.setRightBarButton(self.editButtonItem, animated: true) } |
編集ボタンの表示の仕方は、下のコードのようにrightBarButtonに直接代入しても良い。上のコードのようにsetRightBarButtonを使えば、アニメーションが使えて、ふわっとした感じで表示非表示を切り替えできる。
|
1 |
self.navigationItem.rightBarButtonItem = self.editButtonItem |
- これで起動してみると、ナビゲーションバーの右上に「編集」または「Edit」ボタン(言語設定により異なる)が表示されている。
しかし、今のままでは、押してもボタンの表示が切り替わるだけで、他には何も起こらない。

実は、「編集」ボタンを押したときは、ViewControllerのeditingプロパティが変更されている。
なので、editingプロパティ変更のタイミングに合わせて、何か処理を行うように実装する。
- ViewControllerのsetEditing(_:animated:)をオーバーライドする。
|
1 2 3 |
override func setEditing(_ editing: Bool, animated: Bool) { } |
- setEditing(_:animated:)の中で、ViewControllerが持っているtableViewに対してsetEditingする。
|
1 2 3 4 5 6 7 |
override func setEditing(_ editing: Bool, animated: Bool) { //通常走っていた処理はそのまま走らせる。 super.setEditing(editing, animated: true) //自分が持っているテーブルビューのeditingを更新する。 self.tableView.setEditing(editing, animated: animated) } |
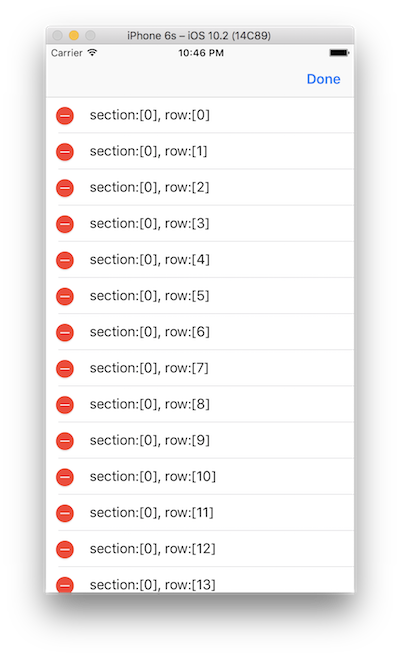
- これでもう一度プロジェクトを実行してみる。すると、今度は「編集」ボタンを押した際に、テーブルビューの表示が編集モードになる。

ここから先は、UITableViewDelegateを使って、実際の編集処理(追加、削除、並び替えなど)を実装していく。
それはまた次回。
関連記事
UITableViewに行を追加する




コメント