CorePlotで、X-Y座標系に散布図を描画させたいときの、最低限の実装。
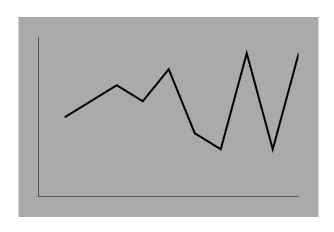
完成形はこんな感じ。

ViewControllerのソースコードは最後に貼っています。
UI側の実装
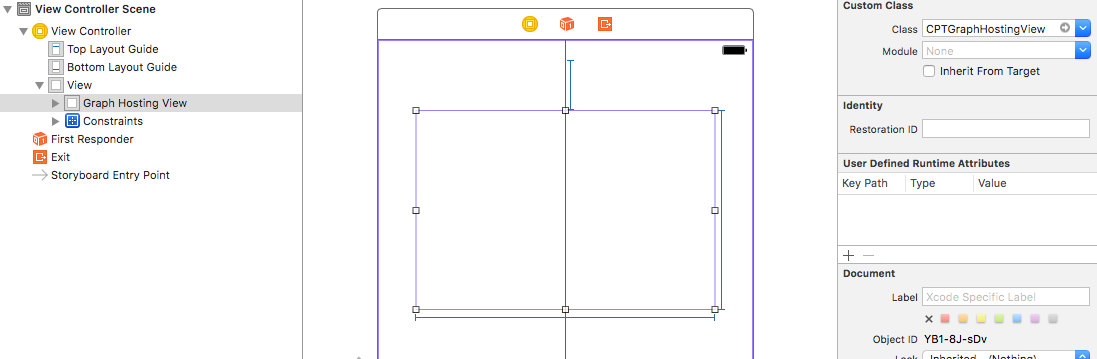
1. InterfaceBuilderでグラフを持たせるViewである、CPTGraphHostingViewを用意する。
UIViewをドラッグして配置して、CustomClassにCPTGraphHostingViewを指定します。
こんな感じにしてみました。

2. ViewController側でOutlet接続
ViewControllerに、CPTGraphHostingViewのプロパティを持たせて、Outlet接続します。
コード側の実装
ここでは、概要だけ文で書きます。詳細は、ソースを参照してください。
やることは、グラフを設定して、HostingViewへぶち込みます。
グラフの設定で、最低限やるのは、プロットスペース、プロット、軸の3つです。
それぞれの登場人物に関しては、公式ページのこのへんが参考になります。図を見るだけでも、なんとなくイメージがつかめます。
グラフはExcelとかで作るグラフみたいな感じのイメージで、軸とか、軸のラベルとか、タイトルとか、プロットスペースとか、プロットとか、凡例とか、とにかく色々な要素で構成されています。
で、グラフの中の、データが表示されるエリアがプロットスペースで、データがプロットです。
プロットスペースは、データを表示させる幅なんかを管理しています。プロットの箱みたいな感じです。
プロットは、データで、散布図用プロット(CPTScatterPlot)とか、バーチャート用プロット(CPTBarPlot)とか、色々あります。
なので、あるグラフを描きたいと思ったら、まず、それに相当するプロットを探して、それにふさわしいプロットスペースを用意して、
グラフにセットする。って感じになります。
色々なデータを重ねたい場合は、1つのグラフに対して、単数または複数のプロットスペース、複数のプロットを用意して、重ねます。
グラフにプロットスペースをaddして(graph.add(space: CPTPlotSpace))、グラフにプロットを、プロットスペースを指定してaddする(graph.add(plot: CPTPlot, to: CPTPlotSpace?))って感じです。
重ね合わせの例は、また次の機会に記事にしようと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
import UIKit import CorePlot class ViewController: UIViewController { //グラフを表示するView @IBOutlet var hostingView: CPTGraphHostingView! //グラフ本体 var graph: CPTGraph! //サンプルデータ var dataSource: [CPTScatterPlotField: [Double]] = [ CPTScatterPlotField.X: [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, ], CPTScatterPlotField.Y: [ 5, 6, 7, 6, 8, 4, 3, 9, 3, 9, ] ] override func viewDidLoad() { super.viewDidLoad() //XYグラフを生成 let graph = CPTXYGraph() graph.backgroundColor = UIColor.lightGray.cgColor //プロットスペース。実際にデータが表示されるエリア。 //X軸、Y軸、それぞれ、表示するデータの幅を指定する。 let plotSpace = graph.defaultPlotSpace as! CPTXYPlotSpace plotSpace.xRange = CPTPlotRange(location: NSNumber(value:0), length: NSNumber(value:10)) plotSpace.yRange = CPTPlotRange(location: NSNumber(value:0), length: NSNumber(value:10)) //これをtrueにしておくと、グラフがドラッグや、拡大縮小できて、デバッグしやすい。 plotSpace.allowsUserInteraction = true //軸の設定。ここでは、どの点で直行するかを指定しているだけ。 let axisSet = graph.axisSet as! CPTXYAxisSet let xAxis = axisSet.xAxis! let yAxis = axisSet.yAxis! xAxis.orthogonalPosition = NSNumber(value: 0) yAxis.orthogonalPosition = NSNumber(value: 0) //散布図用のプロット。 let plot = CPTScatterPlot() plot.dataSource = self //線のスタイルの指定。 let lineStyle = CPTMutableLineStyle() lineStyle.lineColor = CPTColor.black() lineStyle.lineWidth = 2.0 plot.dataLineStyle = lineStyle //グラフにプロットをadd。 graph.add(plot) //リロードとか、データを更新したりとかするときの為に、プロパティに持たせておくと便利。 self.graph = graph //HostingViewにグラフをセット。 self.hostingView.hostedGraph = graph } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } } //プロットのデータソース。ここで描画するデータを渡す。 extension ViewController: CPTPlotDataSource { //プロットのデータの個数を返す。 func numberOfRecords(for plot: CPTPlot) -> UInt { return 10 } //実際のデータを渡す。 func number(for plot: CPTPlot, field fieldEnum: UInt, record idx: UInt) -> Any? { return self.dataSource[CPTScatterPlotField.init(rawValue: Int(fieldEnum))!]![Int(idx)] //今回は、配列にまとめてしまったが、if文やswitch文でわけてかいても、わかりやすくて良いと思う。 switch Int(fieldEnum) { case CPTScatterPlotField.X.rawValue: return self.dataSource[CPTScatterPlotField.X]![Int(idx)] case CPTScatterPlotField.Y.rawValue: return self.dataSource[CPTScatterPlotField.Y]![Int(idx)] } } } |


コメント