UITableViewに枠線をつける方法を、いくつか紹介します。
その時々で、適切なやり方を選択すれば良いと思います。
1.普通に、標準の枠線を使う。
UITableViewに標準でついている枠線を使います。
標準で済むのなら、それに越したことはない。
2.背景を枠線とする(カスタムセルを作る)
UITableViewCellの背景を枠線として使う方法です。
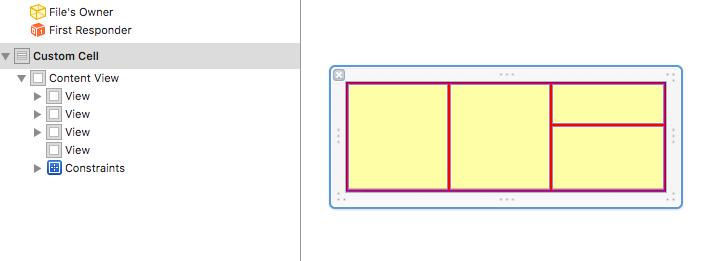
Interface Builderで図のようにパーツを配置します。

UITableViewCellに枠線1
contentViewの背景を、枠線の色にして、contentViewの中に、
枠線の太さ分の隙間をあけて、Viewを配置していきます。
図では、枠線が赤色で、配置したViewの背景色が黄色です。
空けた隙間が、枠線に見えます。
3.Viewで線をつくる(カスタムセルを作る)
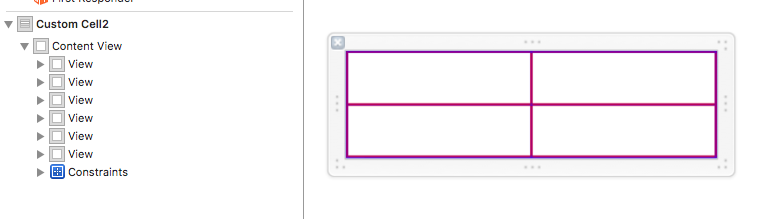
今度は、枠線をUIVIewでつくる方法です。図の赤い枠線の部分がすべてUIViewです。
Interface Builderで、コツコツ配置していきます。

UITableViewCellに枠線2
まとめ
どう作ろうが、見た目が枠線に見えればOK!
配置した枠線をプログラムでまとめて操作した場合は、IBOutletCollectionを使おう!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
class CustomCell2: UITableViewCell { //IBOutletCollection @IBOutlet var borderViews: [UIView] = [UIView]() override func awakeFromNib() { super.awakeFromNib() } override func setSelected(_ selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) } func setBorderColor(color: UIColor) { //まとめて背景色を変更。 for border in self.borderViews { border.backgroundColor = color } } } |


コメント